Pimlico
The Pimlico plugin for BuildBear Sandboxes brings powerful Alto bundler functionality tailored for Account Abstraction (AA), along with seamless support for Pimlico’s Verifying and ERC20 Paymasters.
Overview
The Pimlico plugin for BuildBear Sandboxes brings powerful Alto bundler functionality tailored for Account Abstraction (AA), along with seamless support for Pimlico’s Verifying and ERC20 Paymasters. Written in TypeScript, Pimlico Alto is a high-performance, type-safe ERC-4337 bundler designed for reliability and efficiency.
This documentation provides step-by-step guidance on installing, configuring, and using the plugin to seamlessly integrate it into your development workflow. With support for standard JSON-RPC requests and compatibility with permissionless.js, this plugin ensures straightforward integration into Web3 applications, empowering developers to build and test with ease.
Features
- Unlocked Faucets: Unlimited access to both native tokens and ERC-20 tokens for seamless development and testing.
- Seamless Integration: Works effortlessly with BuildBear Sandboxes, enabling developers to test and experiment with Account Abstraction (AA) features in controlled environments.
- Permissionless.js Support: High-level API for deploying and managing ERC-4337 smart accounts, bundlers, and paymasters, built on
viemfor modularity and extensibility. - Paymaster Support: Built-in support for two types of paymasters to abstract away gas fees:
- Verifying Paymaster: A truly gasless paymaster that sponsors gas fees for users.
- ERC20 Paymaster: Allows users to pay for gas fees using ERC-20 tokens.
- JSON-RPC Support: Standard methods like
eth_sendUserOperation,eth_estimateUserOperationGas, and more.
How to Use
Set Up Your Sandbox
- Create a new BuildBear sandbox or use an existing one.
- Navigate to the Plugin tab in your sandbox dashboard.

Install the Pimlico Plugin
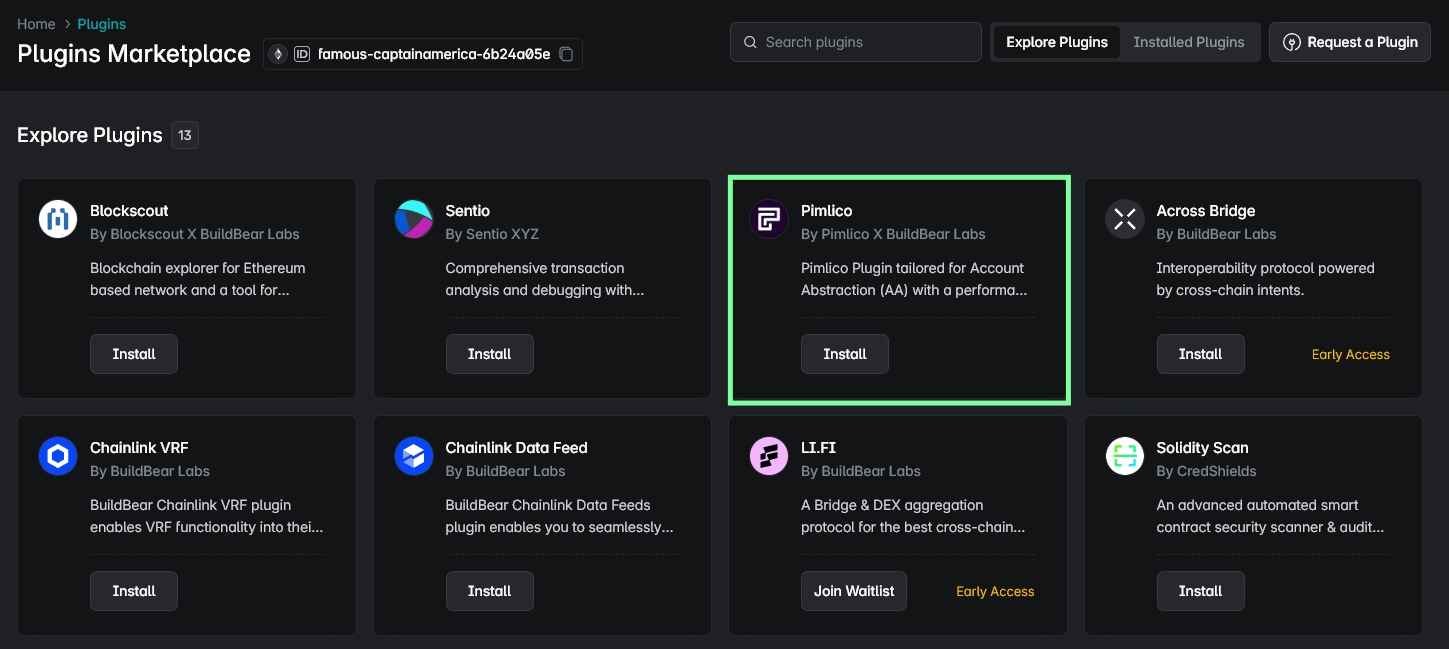
- Locate the Pimlico plugin from the list of available plugins.
- Click Install to add it to your sandbox environment.
Verify Installation
Ensure the plugin appears as installed in the marketplace or the Installed tab.
Prerequisites
- Copy your BuildBear Sandbox RPC URL, which also serves as the Pimlico Client API endpoint.
- Install all Pimlico dependencies i.e
permissionless.js,viem.
Configuring the BuildBear Sandbox Network
Setting up Clients
Public Client
Pimlico Client
Smart Account & Smart Account Client
Funding the Smart Account
Users must fund their wallets before sending transactions.
Native Token Faucet Example
ERC20 Token Faucet Example
Sending a Transaction with a Paymaster
Verifying Paymaster (Gasless Transactions)
ERC20 Paymaster (Users Pay with ERC-20 Tokens)
Conclusion
Install the Pimlico plugin in your BuildBear Sandbox to easily test and implement Account Abstraction (AA) features for your smart contracts, just as you would on Mainnet or any supported network.